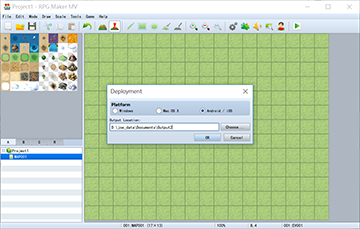
rpg制作大师mv天气特效的战斗js代码
时间:2015-12-22 10:43:42来源:k73电玩之家作者:小四热度:198次
《rpg制作大师mv》中拥有许多不同的天气,但有些时候天气的显示是否显示在战斗中需要玩家来进行调试,以下给大家分享的是一个在非战斗情况下显示的天气特效js代码,还是相当有用的,会让你的游戏看起来高大上。
《rpg制作大师mv》中拥有许多不同的天气,但有些时候天气的显示是否显示在战斗中需要玩家来进行调试,以下给大家分享的是一个在非战斗情况下显示的天气特效js代码,还是相当有用的,会让你的游戏看起来高大上。
而这可能或可能不理想的人物,不给你MV多选择:没有天气特效的战斗。
你可以自己测试:
1。在地图上,创建一个事件,将添加一些雪天气的影响。
2。当你运行的事件,它应该开始下雪
3。当战斗开始,雪效果停止。
4。战斗结束后,雪影响简历。
所以即便是沉重下雪的地图上,你的战场将是很干净的。
有了这个插件,你可以有你的天气影响到战斗!
使用方法:
下载插件并将其放置在“插件”文件夹在您的项目中的“JS”文件夹。然后打开你的插件管理器(F10),双击一个空白行,然后选择battleweather插件。
一旦它在你的插件列表,打开插件。
使用
即插即用,可有使用和不使用之分。
JS脚本:
/*:
-------------------------------------------------------------------------
@title Battle Weather
@author Hime
@date Oct 26, 2015
@url http://himeworks.com/2015/10/battle-weather/
-------------------------------------------------------------------------
@plugindesc Allows you to display weather effects in battle
@help
-------------------------------------------------------------------------
== Description ==
When there are weather effects on the map, these effects do not carry
over into battle.
This means that even if it's snowing heavily on your map, once you
enter the battle, it will be perfectly clean.
With this plugin, weather effects will carry over into battle, and
you can even start or stop weather effects during battle.
== Terms of Use ==
- Free for use in non-commercial projects with credits
- Contact me for commercial use
== Usage ==
Plug and Play.
-------------------------------------------------------------------------
*/
var Imported = Imported || {};
var TH = TH || {};
Imported.BattleWeather = 1
TH.BattleWeather = TH.BattleWeather || {};
(function ($) {
var TH_BattleWeather_SpritesetBattle_createLowerLayer = Spriteset_Battle.prototype.createLowerLayer;
Spriteset_Battle.prototype.createLowerLayer = function() {
TH_BattleWeather_SpritesetBattle_createLowerLayer.call(this);
this.createWeather();
}
var TH_BattleWeather_SpritesetBattle_update = Spriteset_Battle.prototype.update;
Spriteset_Battle.prototype.update = function() {
TH_BattleWeather_SpritesetBattle_update.call(this);
this.updateWeather();
};
Spriteset_Battle.prototype.createWeather = function() {
this._weather = new Weather();
this.addChild(this._weather);
};
Spriteset_Battle.prototype.updateWeather = function() {
console.log($gameScreen);
this._weather.type = $gameScreen.weatherType();
this._weather.power = $gameScreen.weatherPower();
this._weather.origin.x = 0
this._weather.origin.y = 0
};
/* Overwrite */
Game_Interpreter.prototype.command236 = function() {
$gameScreen.changeWeather(this._params[0], this._params[1], this._params[2]);
if (this._params[3]) {
this.wait(this._params[2]);
}
return true;
};
})(TH.BattleWeather);

热门新闻
我要评论查看全部评论(0)>>




 rpg制作大师mv输出为手机用uwp格式教程
rpg制作大师mv输出为手机用uwp格式教程 rpg制作大师mv加密打包教程
rpg制作大师mv加密打包教程














 《怪物猎人世界》全14种武器介绍
《怪物猎人世界》全14种武器介绍 《龙珠斗士z》释出试玩视频 完美
《龙珠斗士z》释出试玩视频 完美 《怪物猎人世界》E3 2017联机试玩
《怪物猎人世界》E3 2017联机试玩 《异度之刃2》40分钟实机试玩视频
《异度之刃2》40分钟实机试玩视频 《重装机兵Xeno》主角、战车、战
《重装机兵Xeno》主角、战车、战 《超级马里奥奥德赛》官方新场景
《超级马里奥奥德赛》官方新场景 《怪物猎人世界》超清实机截图欣
《怪物猎人世界》超清实机截图欣 《南方公园完整破碎》E3 2017实机
《南方公园完整破碎》E3 2017实机
